,

สวัสดีครับนี้เป็นบทความที่ 3 เกี่ยวกับโปรแกม Unreal Engine 4 ว่าด้วยเรื่อง UMG ย่อมาจาก Unreal Motion Graphics ซึ่งเป็นเครื่องมือในการออกแบบหน้า
User Interface (UI) ผู้ใช้สามารถจัดองค์ประกอบของหน้า UI ได้ตามต้องการ เช่น สร้างเมนูเกม, พารามิเตอร์ของตัวละคร, กราฟิกอิเฟคในเกม, ปรับขนาดหน้าจอภายในเกม ผมจะแนะนำขั้นตอนและอธิบาย ในการเชื่อมโยงกราฟข้อมูลโดยใช้ระบบ Blueprint แล้ว
Blueprint คืออะไรเป็นสคริปต์ที่พัฒนาโดย
Epic Game ซึ่งทำให้ง่ายต่อการเขียนโปรแกมคำสั่ง สร้างคลาส สร้างฟังก์ชันต่างๆโดยจะมีการสร้างกราฟแทนการเขียนโค๊ด ในปกติผู้ที่ชำนาญในการเขียนโปรแกมจะใช้ Tool
Visual studio 2015 ภาษา
C++ ซึ่ง Blueprint เป็นอีกทางเลือกที่ดีสำหรับผู้ใช้ลดเวลาขั้นตอนในการเขียนโค๊ดยาวๆ เพื่อให้เข้าใจง่ายขึ้นผมจะอธิบายองค์ประกอบแบบรวมให้พอเข้าใจตามรูปภาพครับ
 |
โครงสร้างชั้นการทำงานของโปรแกม Unreal Engine 4
|
- Data-Variable เป็นประเภทของตัวแปรและข้อมูลซึ่งมีชนิดแตกต่างกัน เช่น Boolean, Integer, Float, String, Text เป็น Variable ทั่วไปที่โปรแกมเมอร์ต้องใช้
- NODE โหนดเป็นออบเจ็คสามารถกำหนดฟังก์ชั่นในคลาสนั้นที่ไม่ซ้ำกัน เช่น คำนวนการชนของวัตถุโดยใช้การคำนวนทางคณิตศาสตร์, การควมคุมเหตุการณ์ในเชิงตัดสินใจ
- Blueprint กราฟที่อยู่ในรูปแบบโค๊ด Blueprint ยังสามารถสร้างรูปแบบ UI ได้อีกด้วยประเภทของ Blueprint จะมีลักษณะแตกต่างกันตามจุดประสงค์ที่สร้าง เช่น เหตุการณ์กรอกข้อมูล หรือ คลิกเมาส์
- Actor เป็นการแสดงวัตถุที่ผู้เขียนสามารถเข้าถึงคลาสนั้นๆเพื่อสนับสนุนในรูปแบบ 3 มิติ เช่น แสดงการหมุนของแปลน Actor จะมีรูปแบบหลากหลายและแตกแต่งกันในการแสดง ยกตัวอย่าง StaticMeshActor, CameraActor, PlayerStartActor ที่กล่าวถึงผมจะเสนอในบทอื่นๆ
- Map คือ แผนที่เราจะสร้างเป็นแบบ Openworld หรือจะเป็น Dungeon แล้วแต่ผู้เขียนจะออกแบบ
- Game เมื่อมีองค์ประกอบต่างๆที่กล่าวในขั้นต้นตามลำดับขั้นตอนจึงสามารถผลิตเกมหรือซอฟแวร์ได้
 |
การสร้างเหตุการณ์(Event )ในสคริปต์ที่อยู่ในรูปแบบของกราฟ
|
 |
การสร้าง User Interface (UI) ด้วย Blueprint
|
 |
ลักษณะการสร้างแผนที่ (MAP) ในเวอร์ชั่น 4.14 มีรูปแบบที่เพิ่มเติมในการสร้างแผนที่จากเวอร์ชั่นเก่าๆ
|
ผมจะสร้างตัวอย่างให้เข้าใจมากยิ่งขึ้นสิ่งที่เชื่อมโยงให้เป็นองค์ประกอบหลักมีดังนี้
-User interface : เป็นหน้าที่ผู้ใช้จะเห็นหน้าตาโปรแกม
-Blueprint : สร้างขั้นตอนเหตุการณ์ด้วยกราฟเชื่อมโยง
-Map : สร้างแผนที่หน้า Blueprint ทำงานเชื่อมต่อกับ Map
 |
คลิกขวาสร้างโฟลเดอร์ ตั้งชื่อโฟรเดอร์ UMG จากนั้นคลิกขวาเลือก User Interface > Widger Blueprint ตั้งชื่อ MainMemu
|
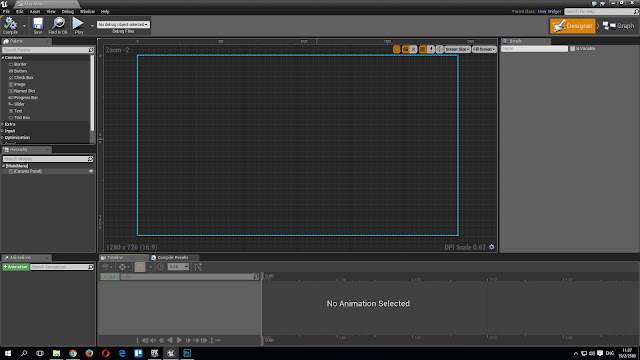
ดับเบิ้ลคลิกที่ตัวไฟล์ จะดูโล่งๆผู้ใช้สามารถออกแบบดีไซน์ในหน้านี้
Palette : เป็นเครื่องมือสร้างหน้าตาของ UI เช่น ปุ่ม, ตัวอักษร,
Details : เป็นเครื่องมือบอกลักษณะของวัตถุที่ผู้ใช้สร้างขึ้น ผู้ใช้สามารถ ย่อ-ขยาย ปุ่ม ปรับเปลี่ยนตัวอักษรให้แตกต่างไปจากเดิมได้
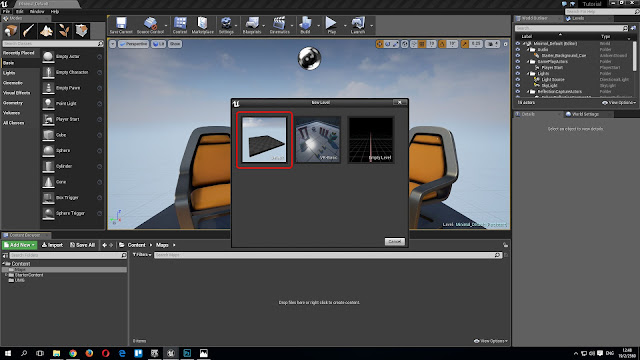
หลังจากออกแบบเสร็จต่อไปเป็นการสร้างแผนที่ (Map) ไปที่ File > New Level > Default
เมื่อสร้างแผนที่ (Map) ผู้ใช้จะต้องเซฟไฟล์ก่อนผมจะตั้งชื่อ StarMainMenu > Save
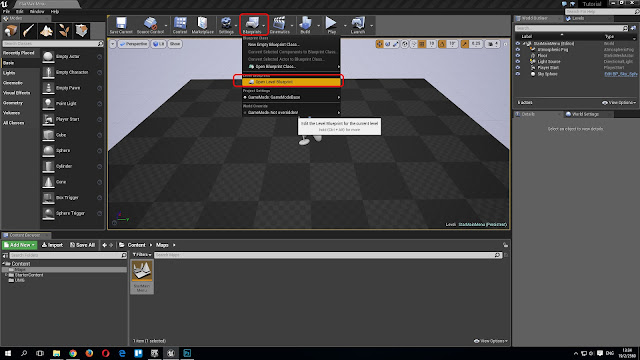
ไปที่ Blueprint > Open Level Blueprint
รูปร่างหน้าจะเป็นดังรูปด้านล่างต่อไปจะเป็นการสร้างคำสั่งโดยที่เดสเมาส์ลากที่ไม่มีออบเจ็ตจะมีให้กรอกคำสั่ง พิมพ์ตามขั้นตอนในรูปด้านล่างครับ
 |
เดสเมาส์ลากที่ไม่มีออบเจ็ตโปรแกมจะมีคำสั้งให้กรอก พิมพ์ Create Widget
|
 |
เดสเมาส์ลากที่ไม่มีออบเจ็ต พิมพ์คำสั้ง Get Player Controller
|
 |
เดสเมาส์ลากที่ไม่มีออบเจ็ตจะมีให้ พิมพ์คำสั่ง Add to Viewport
|
 |
ในคำสั่ง Return Value ให้ลากเส้นสีน้ำเงินไปที่ Targer จากนั้นไปที่ออบเจ็ต Construct NONE > Class เลือก MainMenu
|
 |
พอเลือก Class MainMenu ตามรูปที่แสดงจากนั้นกดปุ่ม Compile แล้วกดปุ่ม Class Settings แล้วไปปรับค่า MAP เพื่อตรวจสอบว่า User Interface (UI) ที่เราสร้างใช้ได้ไหม
|
 |
ไปที่ Edit > Project Setting
|

|
เลือก Maps & Modes ตรงหัวข้อใหญ่ Default Maps จะมีข้อย่อย คือ Editor Startup Map และ Game Default Map เลือกเปลี่ยนเป็น StarMainMemu
|
 |
แสดงข้อมูลหลังจากเปลี่ยน MAP
|
 |
กดปุ่ม Play ตำแหน่งเดียวกับปุ่ม Pause
|
ข้อมูลอาจจะมีประโยชน์ต่อผู้อ่านไม่มากก็น้อยถ้าผิดพลาดแต่ประการใดสามารถแนะนำติขมได้ครับ
บทความที่เกี่ยวข้อง Unreal Engine 4
- Unreal Engine 4 Beginner Tutorial Chapter 1
- Unreal Engine 4 Beginner Tutorial Chapter 2
- Unreal Engine 4 Beginner Tutorial Chapter 3 : UMG UI Designer
- Unreal Engine 4 Beginner Tutorial Chapter 4 : Playing Videos In Level
ดัชนีข้อมูลเกี่ยวกับกับ Blueprint
Facebook
Blogger
WordPress