สวัสดีครับเพื่อนๆนี้เป็นบทความที่ 4 บทความนี้ทำเป็นสื่อการเรียนการสอนเกี่ยวกับการสอนโปรแกม Unreal Engine 4 ว่าด้วยเรื่องการเล่นวีดีโอในเลเวล ในเวอร์ชั่น 4.9 ผมได้ทดสอบเบื้องต้นผู้ใช้สามารถลากไฟล์วีดีโอแล้วเล่นได้เลยแต่ในเวอร์ชั่น 4.14 มีการเปลี่ยนแปลงค่อนข้างมาก เริ่มแรงให้สร้างโฟลเดอร์ ชื่อ Movies
 |
ข้อสอบไฟล์วีดีโอโดยใช้ MP4 |
 |
ลากไฟล์วีดีโอไปที่ตำแหน่งดังรูป |
 |
คลิกขวาที่ Media > Media Player |
 |
ติ๊กที่ 2 หัวข้อ Audio output SoundWave asset และ Video output Media Texture asset |
- Tutorial (Media Player) : เป็นการแสดงข้อมูลไฟล์วีดีโอ
- Tutorial_Video (Video output Media Ttexture asset) : เป็นไฟล์วีดีโอที่แสดงข้อมูลนำไปใช้ใน Blueprint
- Tutorial_Sound (Audio output SoundWave asset) : เป็นข้อมูลไฟล์เสียงนำไปใช้ใน Blueprint เช่นกัน
 |
ไฟล์ 3 อันนี้จำเป็นต้องมีเพื่อให้นำไปใช้กับหน้าเลเวล |
 |
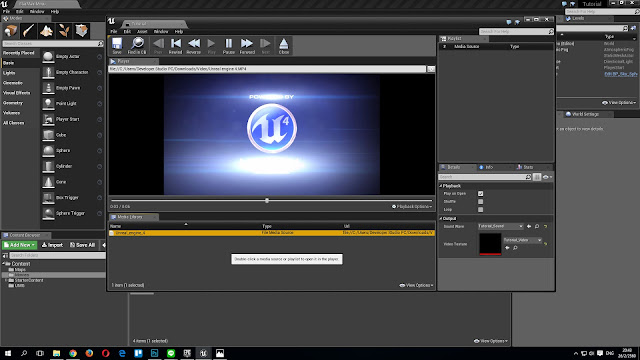
ดับเบิ้ลคลิกที่ไฟล์วีดีโอเพื่อทดสอบไฟล์วีดีโอ |
 |
หลังจากทดสอบไฟล์วีดีโอเป็นอันว่าแผ่นครับ |
 |
คลิกขวาเลือก Level อย่าลืมเซฟ MAP ด้วยครับ |
 |
คลิกขวาเลือก User Interface > Widget Blueprint |
 |
ผู้ใช้จะตั้งชื่ออะไรก็ได้ตามความเข้าใจแต่ผมจะตั้งชื่อไฟล์ว่า UI_StarMovie เพื่อความเข้าใจตามรูป |
 |
ดับเบิ้ลคลิกแล้วลาก Image ไปที่ Canvas Panel แล้วเลือกปุ่มที่ Anchors ดังรูปที่แสดงเลือก Graph จะแสดงหน้า |
 |
แสดงหน้า Blueprint เตรียมการสร้างกราฟเพื่อเชื่อมโยงความสัมพันธ์ระหว่างกราฟ |
 |
คลิกที่ Variables ตั้งชื่อไฟล์ UI_Movie |
 |
เลือก Variable Type พิมพ์ Media เลือก Media Player > Reference |
 |
กด Compile ไปที่ Default Value > UI Movie เลือก Tutorial แล้วกด Compile อีกที |
 |
ลาก UI_Movie ไปที่ตารางกราฟ เลือก Get |
 |
UI Movie ลากเมาส์ไปที่ตำแหนงตารางว่างๆ พิมพ์ OpenSource |
 |
ลากเส้นเชื่อมโยงความสัมพันธ์ระหว่างกราฟ จากนั้นเลือกไฟล์ ชื่อ Unreal_Engine_4 |
 |
จาก OpenSource ลากเมาส์แล้วพิมพ์ Play เลือก Play Sound 2D |
 |
เลือกไฟล์ชื่อ Tutorial_Sound |
 |
กลับไปที่โฟลเดอร์ Maps เลือกเปิด Blueprint ที่ไฟล์ StarMovie |
 |
จาก Event BeginPlay ลากเมาส์พิมพ์ Create เลือก Create Widget |
 |
| จาก Create Widget ลากเมาส์พิมพ์ Get เลือก Get Player Controller |
 |
จาก Create Widget ลากเมาส์พิมพ์ Add to เลือก Add to Viewport |
 |
| Create Widget เลือก Class ไปที่ UI_StarMovie กดปุ่ม Compile และกดปุ่ม Class Setting แล้วกดเซฟ |
 |
กดปุ่ม Play ทดสอบถือว่าแผ่นไม่ติดขัดอะไรครับ |
ข้อมูลอาจจะมีประโยชน์ต่อผู้อ่านไม่มากก็น้อยถ้าผิดพลาดแต่ประการใดสามารถแนะนำติขมได้ครับ
บทความที่เกี่ยวข้อง Unreal Engine 4
- Unreal Engine 4 Beginner Tutorial Chapter 1
- Unreal Engine 4 Beginner Tutorial Chapter 2
- Unreal Engine 4 Beginner Tutorial Chapter 3 : UMG UI Designer
- Unreal Engine 4 Beginner Tutorial Chapter 4 : Playing Videos In Level
ดัชนีข้อมูลเกี่ยวกับกับ Blueprint
- Index Unreal Engine 4
Blogger
WordPress


ไม่มีความคิดเห็น:
แสดงความคิดเห็น